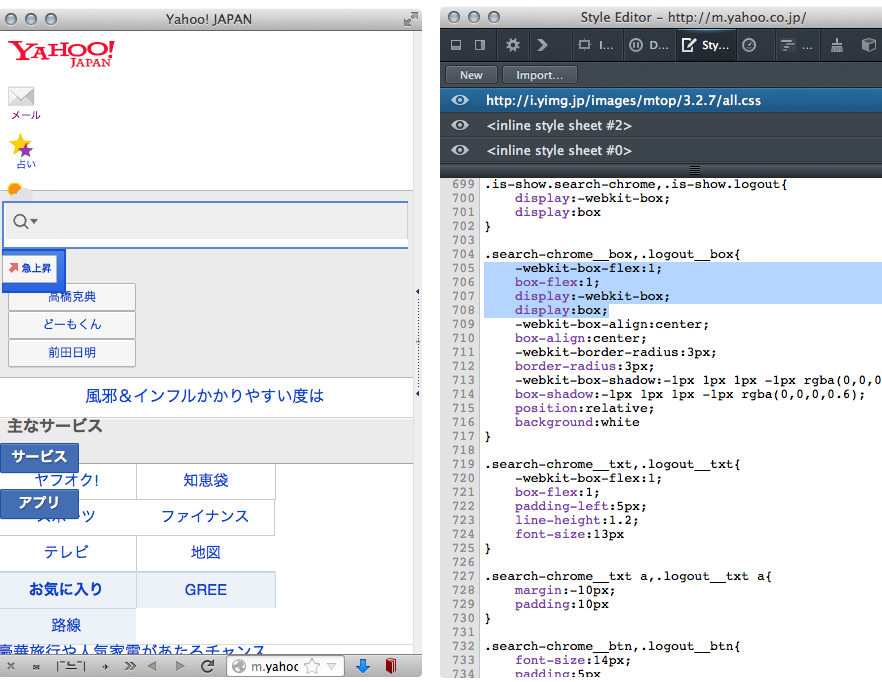
Css style works in Safari, but displays different in chrome/safari.Does Flex work differently in Chrome/firefox? what am i missing? - Stack Overflow

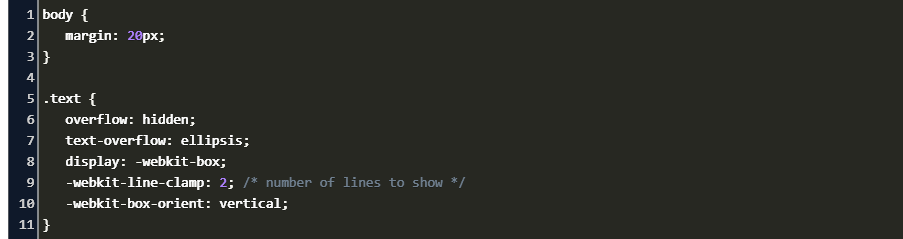
Values for the non-standard properties being set as numbers becomes as string with `px` concatenated in output · Issue #381 · threepointone/glamor · GitHub

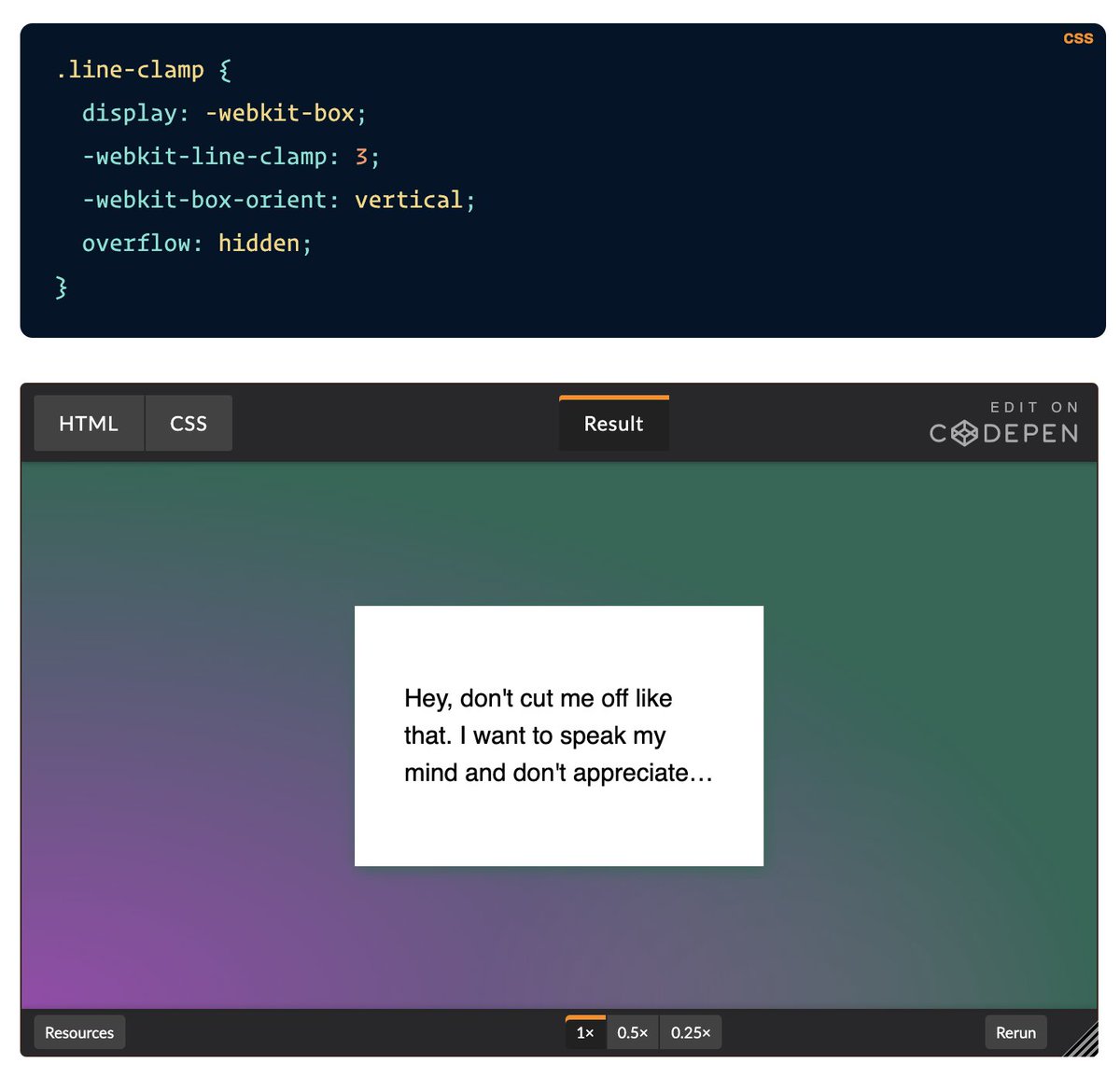
Chris Coyier on Twitter: "Truncation is not good content strategy, but if you have to do it, you can even do multi-line truncation these days with weirdly good browser support (must use











![Autoprefixer - Mastering CSS [Book] Autoprefixer - Mastering CSS [Book]](https://www.oreilly.com/library/view/mastering-css/9781787281585/assets/841829f0-a03d-491c-a5ff-9aae948b323a.png)